今天來點XIB吧~ XIB簡單來說就是我們可以客製化自己想要的元件,因為基本元件有時候達不到我們想要的呈現效果而XIB就能很好的解決我們的問題!(而且可以當成模組化來用很方便!)
那接下來我們用view Controller來做例子
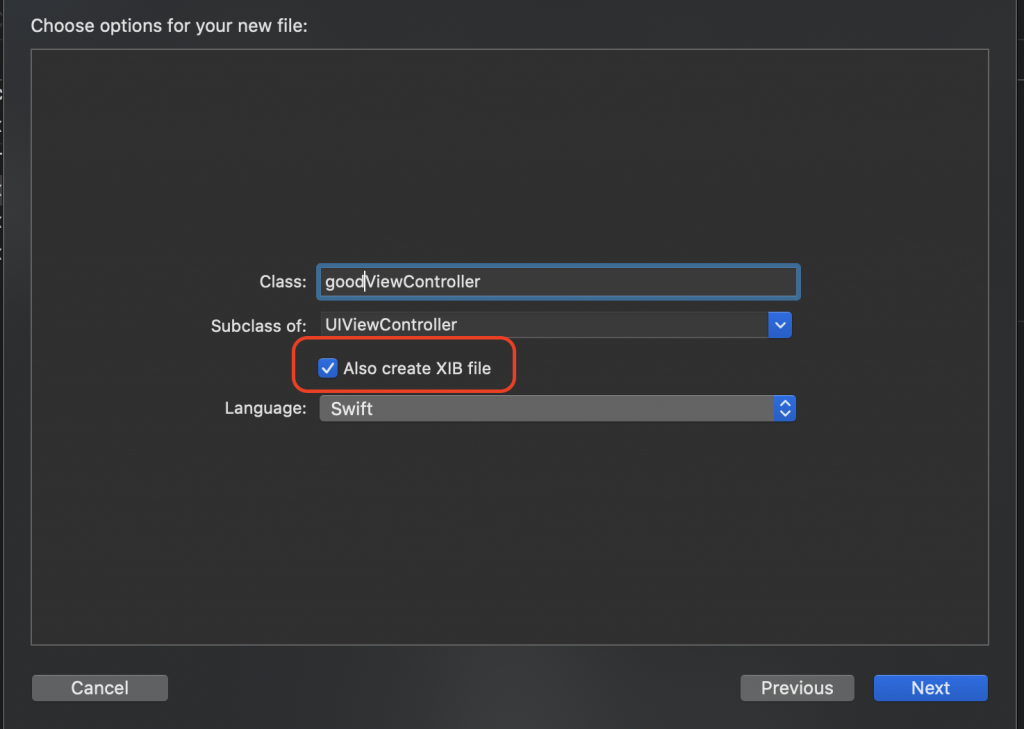
1.首先我們先建立一個viewController可是要注意要勾選XIB
2.接下來我們會出現兩個檔案,選擇xib
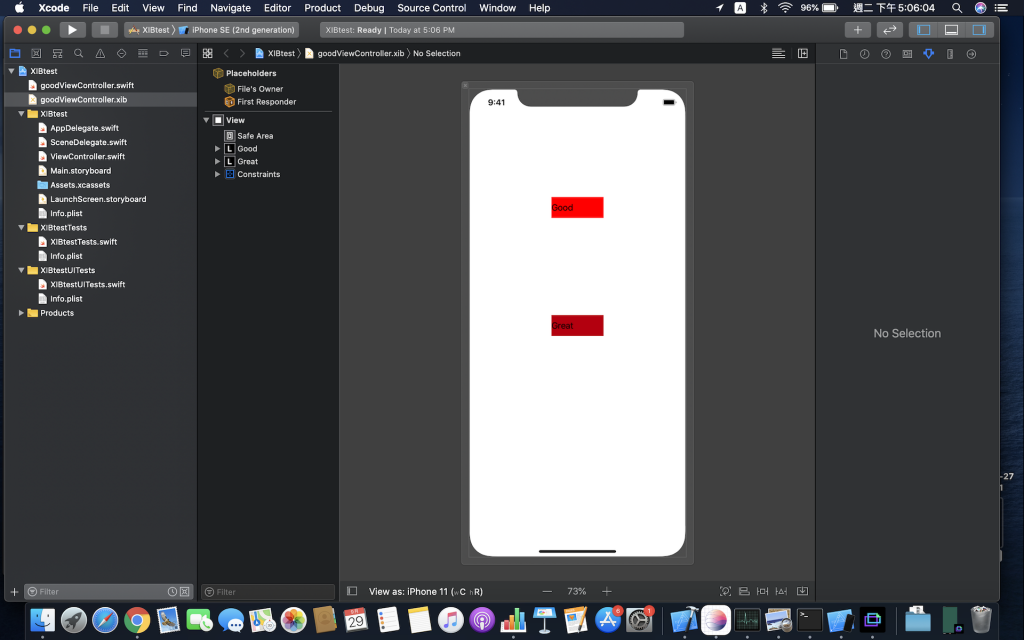
3.下來我們會發現裡面的介面跟storyboard很像,可以把它想像成storyboard來使用就行了,這邊我要對viewcontroller加兩個label分別是good和great
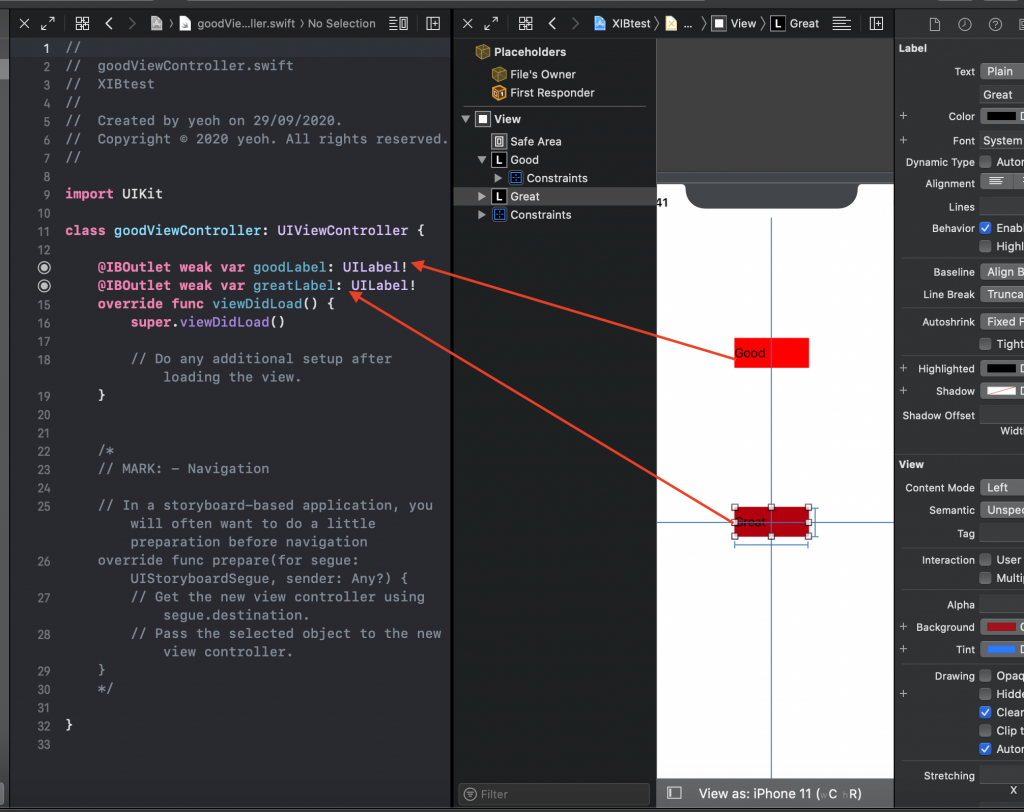
4.同樣的我們也要讓label們跟swift file做連結所以要幫他們拉outlet
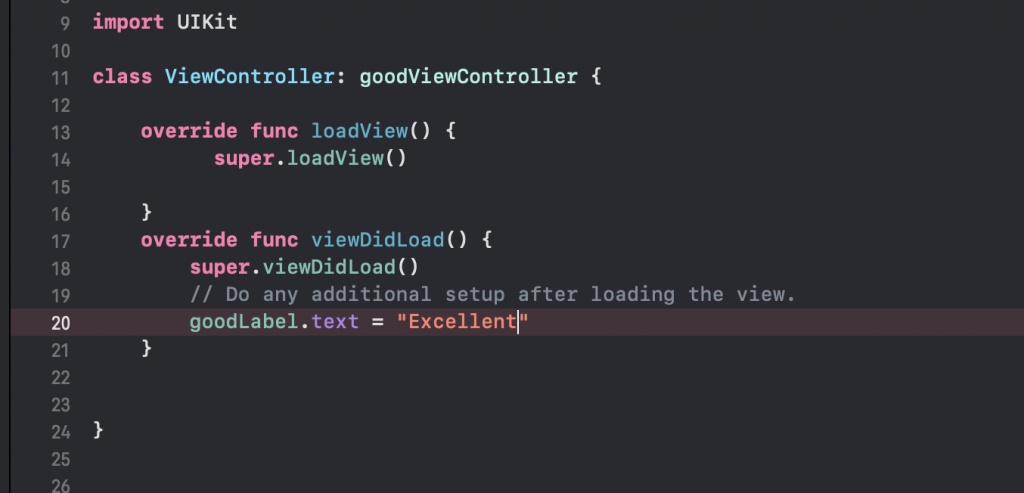
5.接下來我們對原生的view controller繼承goodViewController進行編程,為了讓大家看到不一樣我決定讓good label變成excellent
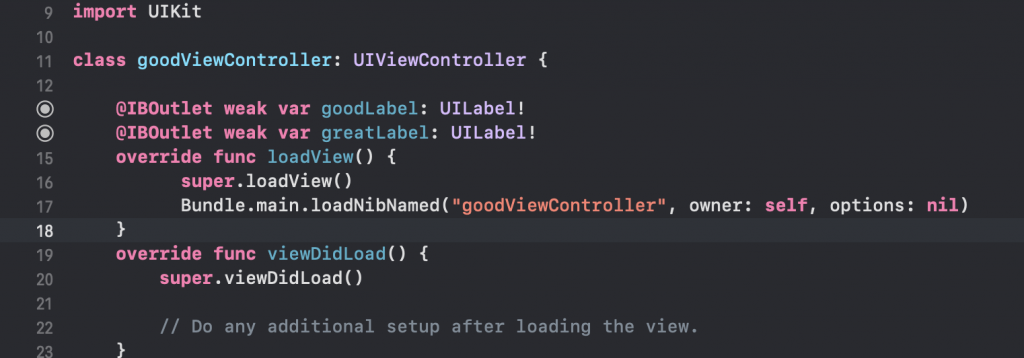
6.最後我們在goodViewController打上這一段程式碼就好了
7.執行結果如下